事件流描述了页面接收事件的顺序。结果非常有意思, IE 和 Netscape 开发团队提出了几乎完全相反的事件流方案。 IE 将支持事件冒泡流,而 Netscape Communicator 将支持事件捕获流。
事件冒泡
IE 事件流被称为事件冒泡
<!DOCTYPE html>
<html>
<head>
<title>Event Bubbling Example</title>
</head>
<body>
<div id="myDiv">Click Me</div>
</body>
</html>
// 在点击页面中的<div>元素后,click 事件会以如下顺序发生:
1. <div>
2. <body>
3. <html>
4. document事件捕获
事件捕获的意思是最不具体的节 点应该最先收到事件,而最具体的节点应该最后收到事件。事件捕获实际上是为了在事件到达最终目标 25 前拦截事件。如果前面的例子使用事件捕获,则点击
元素会以下列顺序触发 click 事件:
- document
<html><body><div>
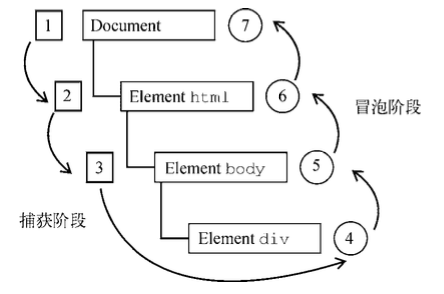
DOM 事件流
DOM2 Events 规范规定事件流分为 3 个阶段:事件捕获、到达目标和事件冒泡。

在 DOM 事件流中,实际的目标(<div>元素)在捕获阶段不会接收到事件。这是因为捕获阶段从 document 到<html>再到<body>就结束了。下一阶段,即会在<div>元素上触发事件的“到达目标” 阶段,通常在事件处理时被认为是冒泡阶段的一部分。