Element表示XML或HTML 元素,对外暴露出访问元素标签名、子节点和属性的能力。
- nodeType 等于 1
- nodeName 值为元素的标签名
- nodeValue 值为 null
- parentNode 值为 Document 或 Element 对象
- 子节点可以是 Element、Text、Comment、ProcessingInstruction、CDATASection、EntityReference 类型
元素的标签名可以通过nodeName或tagName来获取
<div id="myDiv"></div>
let div = document.getElementById("myDiv");
alert(div.tagName); // "DIV" HTML中会返回大写形式的标签名,XML按原样返回
alert(div.tagName == div.nodeName); // trueHTML元素
所有 HTML 元素都通过 HTMLElement 类型表示,有以下一些属性
- id,元素在文档中的唯一标识符
- title,包含元素的额外信息,通常以提示条形式展示
- lang,元素内容的语言代码(很少用)
- dir,语言的书写方向("ltr"表示从左到右,"rtl"表示从右到左,同样很少用)
- className,相当于 class 属性,用于指定元素的 CSS 类(因为 class 是 ECMAScript 关键字,
所以不能直接用这个名字)
举🌰:
<div id="myDiv" class="bd" title="Body text" lang="en" dir="ltr"></div>
let div = document.getElementById("myDiv"); 2 alert(div.id); // "myDiv"
// 读取
alert(div.className); // "bd"
alert(div.title); // "Body text"
alert(div.lang); // "en"
alert(div.dir); // "ltr"
// 修改
div.id = "someOtherId";
div.className = "ft";
div.title = "Some other text";
div.lang = "fr";
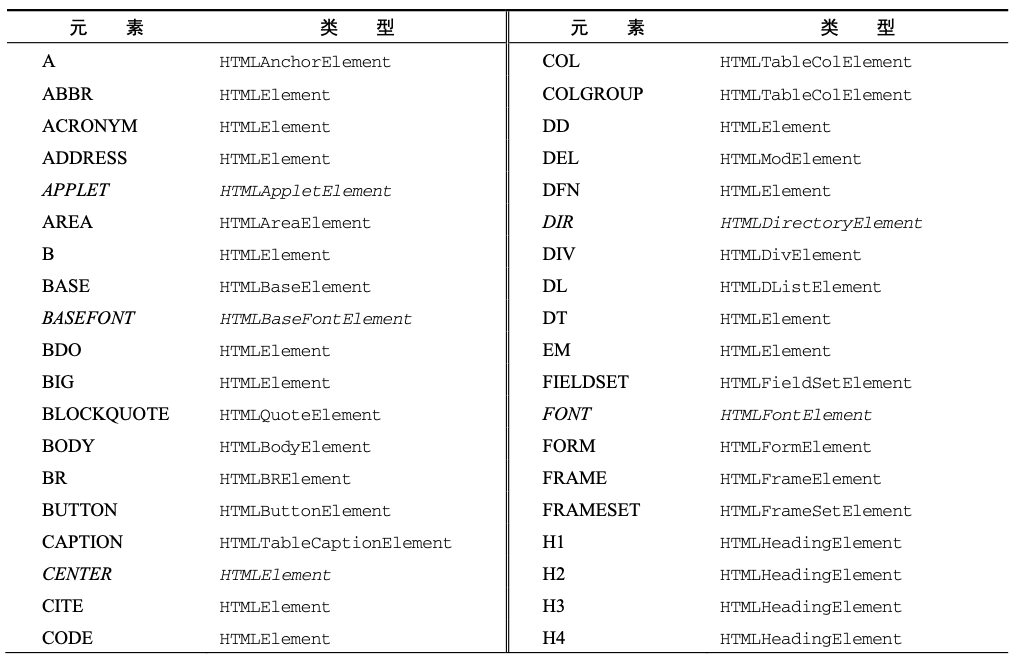
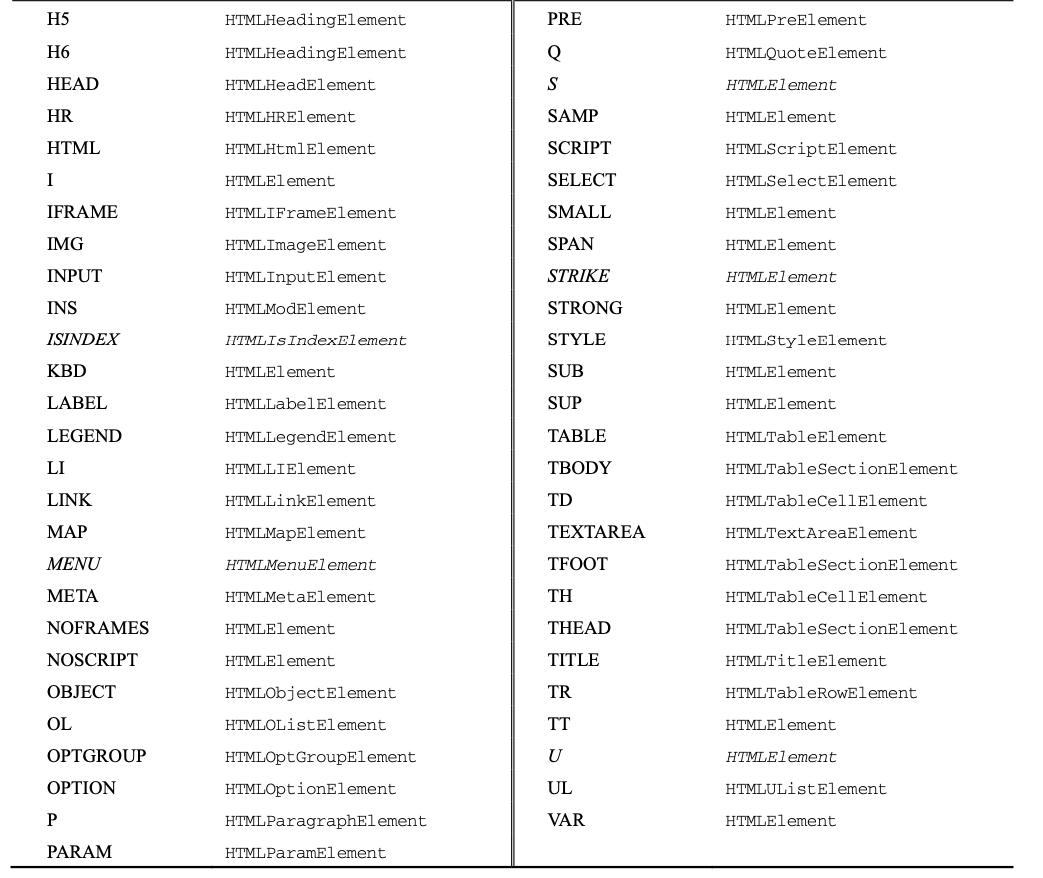
div.dir ="rtl";下表列出了所有 HTML 元素 及其对应的类型(斜体表示已经废弃的元素)


取得属性
与属性相关的 DOM 方法主要有 3 个:getAttribute()、setAttribute() 和 removeAttribute()
举个🌰:
let div = document.getElementById("myDiv");
alert(div.getAttribute("id")); // "myDiv"
alert(div.getAttribute("class")); // "bd"
alert(div.getAttribute("title")); // "Body text"
alert(div.getAttribute("lang")); // "en"
alert(div.getAttribute("dir")); // "ltr"注意,属性名不区分大小写,因此"ID"和"id"被认为是同一个属性。另外,根据 HTML5 规范的要求,自定义属性名应该前缀 data-以方便验证。
设置属性
这个方法接收两个参数:要设置的属性名和属性的值。
div.setAttribute("id", "someOtherId");
div.setAttribute("class", "ft");
div.setAttribute("title", "Some other text");
div.setAttribute("lang","fr");
div.setAttribute("dir", "rtl");removeAttribute()用于从元素中删除属性
attributes 属性
attributes 属性包含一个NamedNodeMap 实例,是一个类似 NodeList 的“实时”集合,此实例包含下列方法
- getNamedItem(name),返回 nodeName 属性等于 name 的节点
- removeNamedItem(name),删除 nodeName 属性等于 name 的节点
- setNamedItem(node),向列表中添加 node 节点,以其 nodeName 为索引
- item(pos),返回索引位置 pos 处的节点
let id = element.attributes.getNamedItem("id").nodeValue; // 取得元素id属性的值 let id = element.attributes["id"].nodeValue; // 中括号取得元素id属性的值 element.attributes["id"].nodeValue = "someOtherId"; // 设置元素id属性的值attributes 属性最有用的场景是需要迭代元素上所有属性的时候
function outputAttributes(element) { let pairs = []; for (let i = 0, len = element.attributes.length; i < len; ++i) { const attribute = element.attributes[i]; pairs.push(`${attribute.nodeName}="${attribute.nodeValue}"`); } return pairs.join(" "); }
创建元素
let div = document.createElement("div"); // 创建div元素
div.id = "myNewDiv";
div.className = "box";
document.body.appendChild(div); // 将元素添加到<body>元素中,此时浏览器会立即将其渲染出来元素后代
元素可以拥有任意多个子元素和后代元素
<ul id="myList">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>在解析以上代码时,<ul>元素会包含 7 个子元素,其中 3 个是<li>元素,还有 4 个 Text 节点
如果改成下面这样,则所有浏览器都会返回同样数量的子节点:
<ul id="myList"><li>Item 1</li><li>Item 2</li><li>Item 3</li></ul><ul>元素都会包含 3 个子节点