Document 类型是 JavaScript 中表示文档节点的类型。document 是 window 对象的属性,因此是一个全局对象。其特征有:
- nodeType 等于 9
- nodeName 值为"#document"
- nodeValue 值为 null
- parentNode 值为 null
- ownerDocument 值为 null
- 子节点可以是 DocumentType(最多一个)、Element(最多一个)、ProcessingInstruction或 Comment 类型
文档子节点
两个访问子节点的快捷方式
- documentElement 属 性,始终指向 HTML 页面中的
<html>元素
其实也可以通过 document.childNodes 访问,如下所示let html = document.documentElement; // 取得对<html>的引用 alert(html === document.childNodes[0]); // true alert(html === document.firstChild); // true let body = document.body; // 取得对<body>的引用 - 另一种可能的子节点是DocumentType
let doctype = document.doctype; // 取得对<!doctype>的引用
文档信息
包含 title、URL、domain 和 referrer
- title:
<title>元素中的文本,通常显示在浏览器窗口或标签页的标题栏。 - URL:包含当前页面的完整 URL(地 址栏中的 URL)
- domain:页面的域名
- referrer:链接到当前页面的那个页面的 URL
这些信息都可以在HTTP请求头里获取到// 取得完整的URL let url = document.URL; // 取得域名 let domain = document.domain; // 取得来源 let referrer = document.referrer;这些属性中只有domain可以设置,但是也有限制的。 比如URL包含子域名如 p2p.wrox.com,则可以将 domain 设置为"wrox.com"(URL 包含“www”时也一样,比如 www.wrox.com)。不能给这个属性设置 URL 中不包含的值。
// 页面来自p2p.wrox.com document.domain = "wrox.com"; // 成功 document.domain = "nczonline.net"; // 出错!浏览器还有一个限制,如果设置二级域名,则不能再设置三级域名了,如下:
// 页面来自p2p.wrox.com document.domain = "wrox.com"; // 放松,成功 document.domain = "p2p.wrox.com"; // 收紧,错误
定位元素
三个方法:getElementById()、 getElementsByTagName()、getElementsByName()
getElementById()
需要提供一个参数,为获取元素的id
<div id="myDiv">Some text</div>
let div = document.getElementById("myDiv"); // 取得对这个<div>元素的引用如果有多个相同的id,则只返回第一个元素。
getElementsByTagName()
参数为元素的标签名,比如div、span等,返回包含零个或多个元素的 NodeList
针对 img 元素
let images = document.getElementsByTagName("img");
alert(images.length); // 图片数量
alert(images[0].src); // 第一张图片的 src 属性
alert(images.item(0).src); // 同上有个 nameItem 方法,可以更方便的获取元素
<img src="myimage.gif" name="myImage">
let myImage = images.namedItem("myImage");
let myImage = images["myImage"]; // 中括号取值getElementsByName()
常用于单选按钮,因为同一字段的单选按钮必须具有相同的 name 属性才能确保把正确的值发送给服务器
<fieldset>
<legend>Which color do you prefer?</legend>
<ul>
<li>
<input type="radio" value="red" name="color" id="colorRed">
<label for="colorRed">Red</label>
</li>
<li>
<input type="radio" value="green" name="color" id="colorGreen">
<label for="colorGreen">Green</label>
</li>
<li>
<input type="radio" value="blue" name="color" id="colorBlue">
<label for="colorBlue">Blue</label>
</li>
</ul>
</fieldset>name 相同是为了确保只讲三个中的一个值发送给服务器
let radios = document.getElementsByName("color");特殊集合
- document.anchors 包含文档中所有带 name 属性的
<a>元素 - document.forms 包含文档中所有
<form>元素(与 document.getElementsByTagName("form")返回的结果相同) - document.images 包含文档中所有
<img>元素(与 document.getElementsByTagName("img")返回的结果相同) - document.links 包含文档中所有带 href 属性的
<a>元素
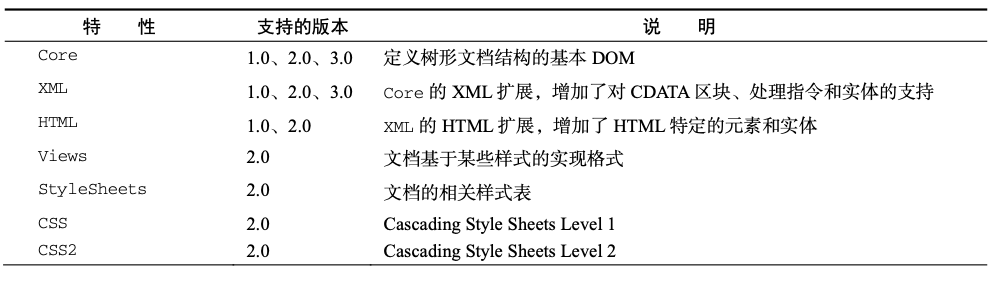
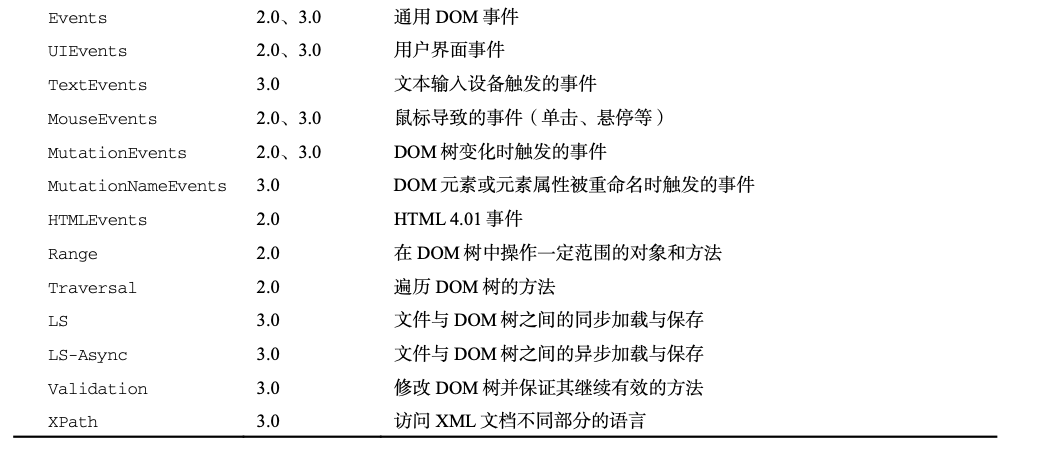
DOM 兼容性检测
可以使用 hasFeature()方法测试的特性及版本


文档写入
这个一个古老的能力,可以想网页输出流中写入内容,有4 个方法:write()、writeln()、open()和 close()。由于这个能力现在已经不太使用了,故不再赘述,如需了解,可以参考MDN文档